What you’ll learn from this article:
- What a code editor actually is and why it matters
- Key features to look for in a great code editor
- Top editors for developers
tl;dr
VS Code leads the pack in 2025 thanks to its flexibility, performance, and massive plugin ecosystem — but there’s no one-size-fits-all editor.
So what’s the best code editor right now?
That depends on what you’re after. Visual Studio Code is incredibly versatile, making it ideal for most devs. If you prefer speed and minimalism, Sublime Text is still going strong. Looking for deep tooling for specific languages? JetBrains IDEs are a premium choice. The best editor fits your workflow, tech stack, and comfort.
Key findings
Why does the choice of code editor matter?
Because it affects how fast, comfortably, and confidently you write code. Good editors reduce errors, help you spot problems faster, and improve your coding flow.
What makes VS Code so popular?
It’s free, lightweight, and endlessly customizable. With built-in Git support, IntelliSense, debugging tools, and a giant library of extensions, it adapts to almost any stack or project type.
Should I stick to one editor or explore others?
Try a few! You might prefer one editor for frontend work and another for scripting or writing in Python. Testing out different environments is a great way to find what actually makes you faster and happier while coding.
Still unsure what to choose? Keep on reading to see what code editors we selected for you in 2025.
For developers, a code editor is like a sculptor's chisel. But with so many options, choosing the perfect code editor can feel overwhelming.
This guide explores the top contenders for 2025 and helps you pick the best code editor to write cleaner code efficiently, whether you’re writing code as a seasoned veteran or a coding novice.
We'll also introduce a great tool at the end of this article that can even boost your development further.
So, grab your coffee (or tea, if that's your jam), and let's check out some of the best code editors!
What is a code editor?
At its core, a code editor is a specialized program designed to streamline the process of writing and editing code. Unlike a basic text editor, a code editor provides features that make coding more efficient, enjoyable, and easily becomes one of your favorite development tools.
One of the most helpful features in code editing is syntax highlighting, which transforms your code into an intuitive representation of your programming language, using color to differentiate between keywords, variables, and functions.
As you type, most code editors can intelligently predict what you're writing and suggest completions.
Code editors make navigating large codebases simple. They allow you to easily jump between different sections and multiple files of your code so you don't get lost in the intricate details of your program.
Finally, many code editors act as your bug-hunting companion. They can identify potential errors as you type, preventing mistakes before they cause problems.
A code editor is a programmer's powerhouse, offering a robust set of features that streamline the coding process.
Essential features to look for in a good code editor
The right code editor goes beyond aesthetics and offers features that streamline your workflow. Here's what to look for in your ideal editor:
- Syntax highlighting: Imagine writing without punctuation or capitalization. Yikes! Syntax highlighting colors your code, making it easier to read and understand. No more squinting to decipher keywords from variables.
- Autocompletion: Tired of repetitive typing? Autocompletion is your friend. It predicts what you're writing, suggesting code snippets and function names as you go.
- Smart navigation: Large codebases can feel overwhelming. Good code editors offer navigation features like jumping to specific lines, searching within files, and viewing the project structure. These features make navigating your code a breeze, saving you time and frustration.
- Extensions and plugins: Think of extensions as superpowers for your editor. They add functionalities like code linters (think grammar checkers for code!) and style enforcers. With a vast library of extensions, you can customize your editor to fit your coding style and workflow.
- Built-in version control: Have you ever accidentally overwritten your code? Version control lets you track changes, revert to previous versions, and collaborate seamlessly with others. It's like having a time machine for your code!
- Multi-language support: Do you code in different languages? Look for editors that support multiple programming languages.
- Customizable interface: Comfort is key. A good editor lets you personalize the interface, adjusting themes, fonts, and layouts to suit your preferences.
Top 10 best code editors to improve your workflow in 2025
We've evaluated dozens of code editors and narrowed it down to the top 10 that combine exceptional functionality with ease of use.
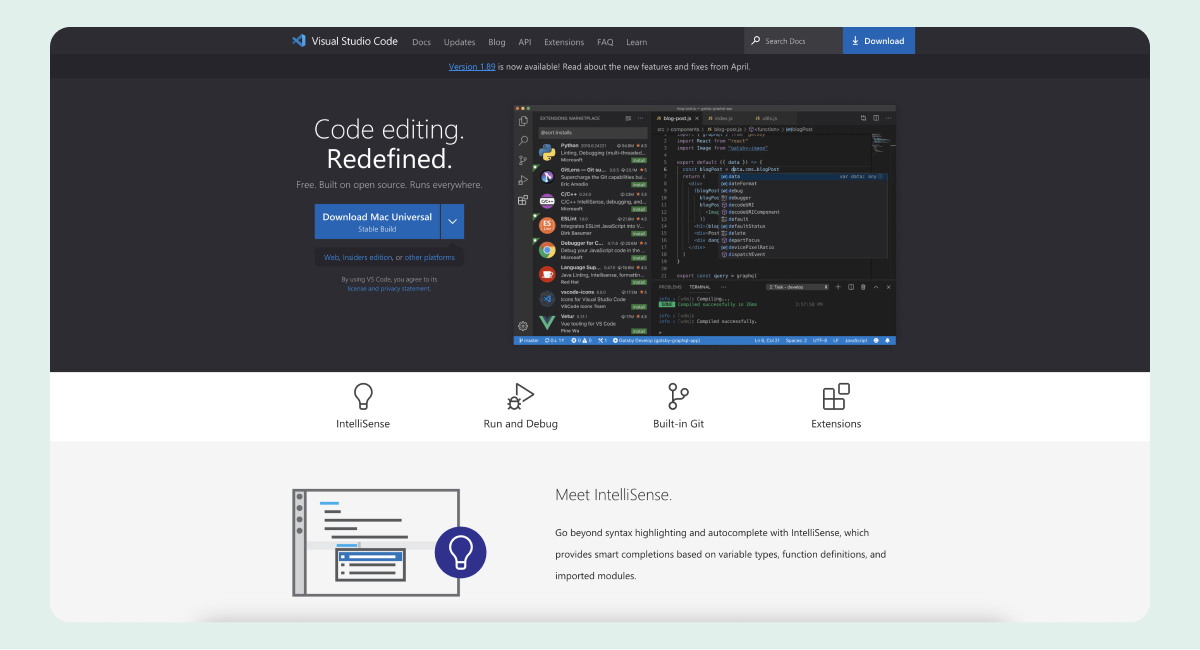
1. Visual Studio Code

Visual Studio Code is a free, open-source editor from Microsoft that has taken the developer world by storm for a reason.
Visual Studio Code boasts a lightweight interface that won't weigh down your system. Think of it as a blank canvas – you can personalize it with a wide range of themes and layouts to create a coding environment that reflects your style.
Visual Studio Code packs a punch under the hood. The vibrant marketplace offers many extensions, allowing you to add features like code completion for nearly any programming language, enhanced debugging tools, and integrations with popular version control systems like Git.
On top of that, VS Code is one of the free code editors in our ranking!
Features
- Free and open-source
- Cross-platform (Windows, Mac OS, Linux)
- Supports code folding to break multiple code lines
- Feature-rich code editor
- Variety of extensions for functionality and customization
- Git tool for Git operations and integrated debugger
- Syntax highlighting and IntelliSense for code completion for many languages
Drawbacks:
- Can feel overwhelming for beginners
Pricing:
- Free
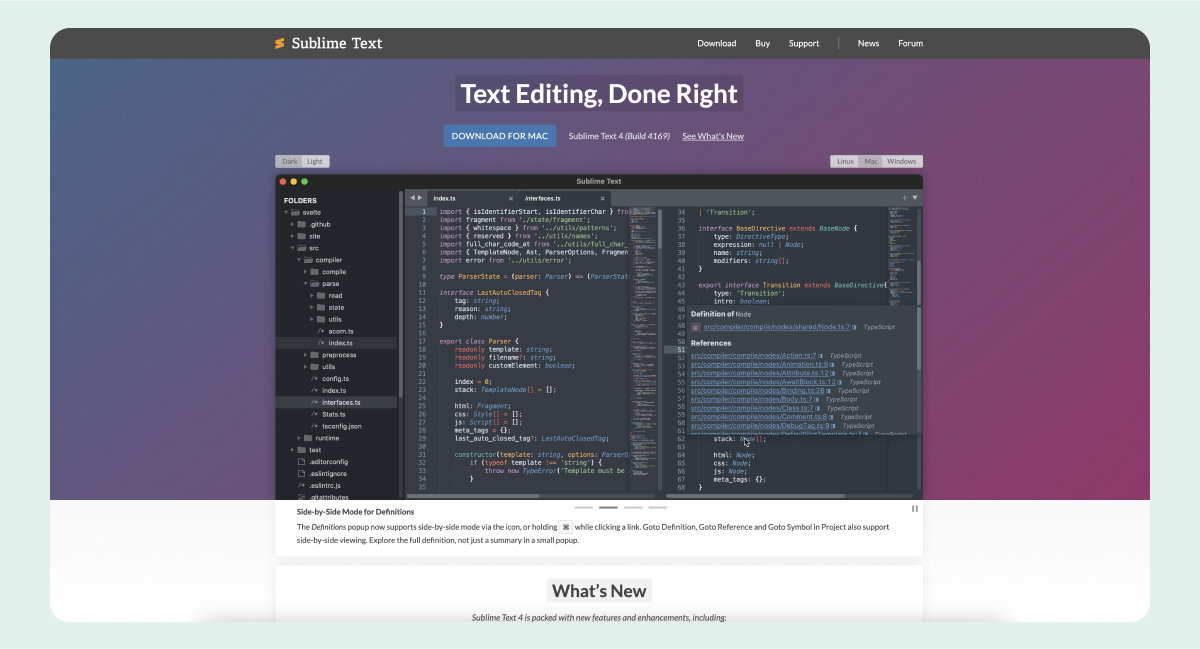
2. Sublime Text

The Sublime Text editor is well known for its lightning-fast performance. Its minimalist interface ensures a distraction-free coding experience, allowing users to focus on the task at hand.
Split-screen editing lets you compare different parts of your code side-by-side, while the powerful search and find functionality helps you navigate large codebases. The fantastic plugin ecosystem lets you add functionalities like Git integration, linters, and language-specific features.
Features:
- Powerful and fast
- Customizable interface and key bindings
- Works on Windows, Mac OS, and Linux
- Large plugin ecosystem for extended functionality
- Good for complex projects
Drawbacks:
- Requiring a paid license after a free trial
- No built-in extensions
- Closed-source
Pricing:
- Free trial
- Paid license: $99
3. JetBrains IDEs (PyCharm, IntelliJ IDEA, and WebStorm)

Imagine a code editor on steroids — that's what JetBrains integrated development environments (IDEs) bring to the table. These are feature-rich powerhouses tailored explicitly for different programming languages, like PyCharm for Python or IntelliJ IDEA for Java. Think of them as all-in-one development suites going beyond simple editing.
JetBrains IDEs offer intelligent code completion that anticipates your next move, built-in debugging tools to help you identify and squash bugs efficiently, and language-specific refactoring options that help you clean up and optimize your code. On top of that, they provide extensive testing frameworks to ensure your code is rock-solid.
Features:
- Language-specific features (PyCharm for Python, IntelliJ IDEA for Java, WebStorm for web dev)
- Available on Windows, macOS, and Linux
- Intelligent code refactoring
- Debugging tools and project management
- Active community and plugin support
Drawbacks:
- Paid version after free trial expiration
- Resource-intensive
Pricing:
- Individual All Products Pack (11 IDEs + dev tools): $289/year for the first year, $231 for the second year, and $173 for the third year and beyond
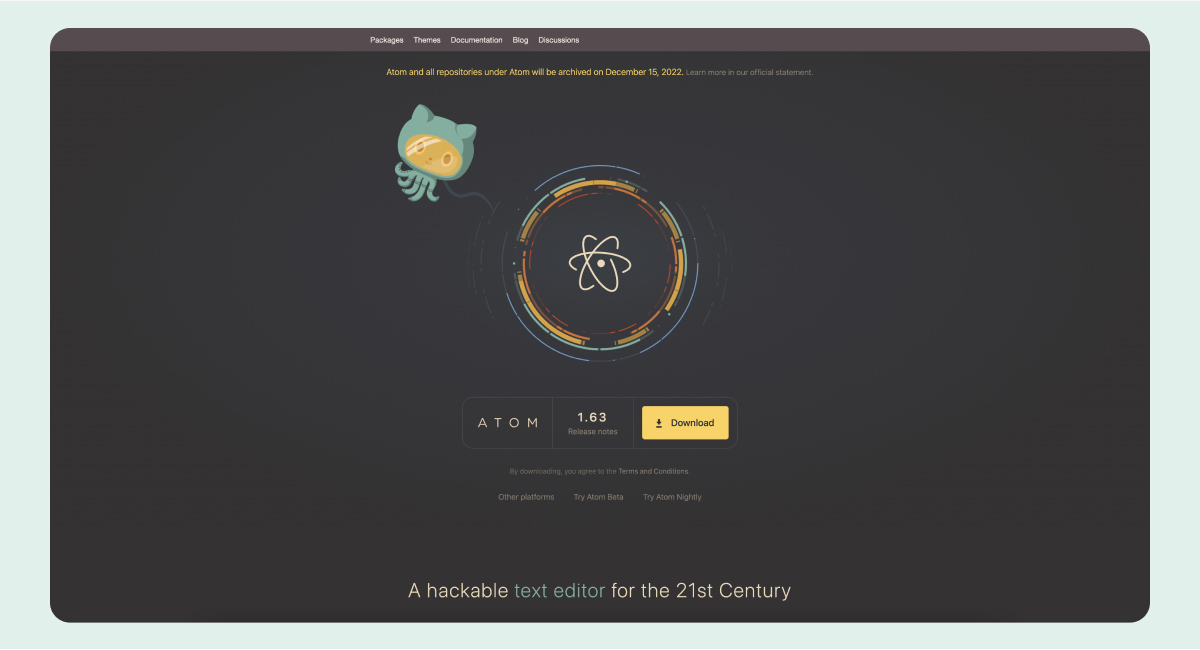
4. Atom

Atom is a free code editor from GitHub. It offers high-level customization and tinkering to fit your exact needs.
Atom's interface is clean and uncluttered, but the true magic lies under the hood. It's built with hackability in mind, allowing you to personalize your coding experience through themes and packages.
The built-in package manager makes it easy to discover and install extensions for various purposes, from Git integration and linters (tools that highlight potential syntax errors) to language-specific features.
However, Atom's strength in customization can also be its weakness. With so much power comes the potential for resource-intensiveness. If you're working on a low-powered machine, Atom might feel sluggish compared to other lightweight editors.
Features:
- Open-source
- Highly customizable interfaces and workflows
- Support Windows, macOS, and Linux
- Good for web development with HTML, CSS, and JavaScript support
- Large plugin ecosystem
Drawbacks:
- Can be slow with large projects
- Development stopped in 2022
Pricing:
- Free, but no further development
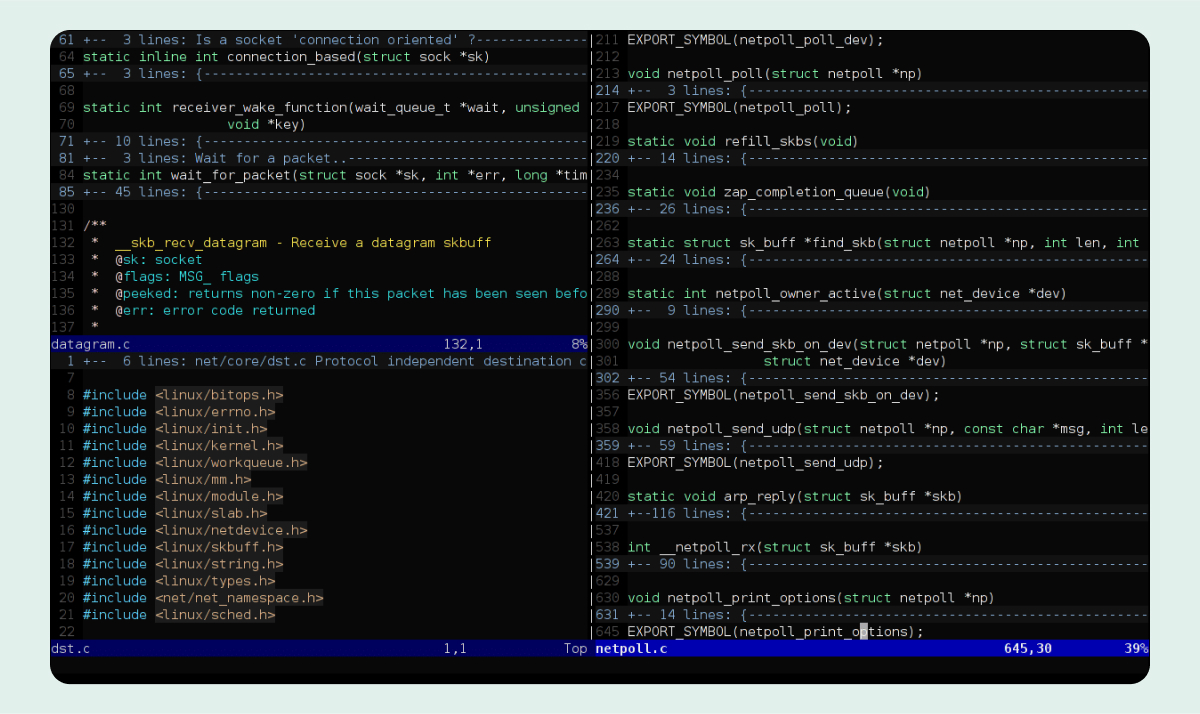
5. Vim

Vim isn't just a code editor; it's a philosophy. Imagine a code editor that demands your complete focus and rewards you with mastery. That's Vim. This legendary, modal text editor with a notoriously steep learning curve is a favorite among hardcore developers who value efficiency and precision above all else. Moreover, Vim is a highly configurable text editor.
Vim operates in different modes, each designed for specific actions like editing text, navigating the codebase, or issuing commands. While it might seem daunting at first, understanding Vim's unique approach to editing can result in incredible speed and control.
Vim also has graphical user interface (GUI) extensions, making it slightly less intimidating for newcomers. But for those willing to put in the time and effort, it offers a level of power and efficiency unmatched in the code editor world.
Features:
- Modal editing for efficient coding (once learned)
- Available on Windows, macOS, and Linux (included in most distributions)
- Lightweight and fast
- Extensive plugins for additional features
Drawbacks:
- A steep learning curve with a unique editing style
- Not user-friendly for beginners
Pricing:
- Free
6. Emacs

Similar to Vim, Emacs is another text editor with a long history and a devoted following. It boasts extensive extensibility and customization options, allowing you to tailor it to your specific workflows.
Emacs's learning curve can be just as daunting as Vim's. Still, its versatility and power make it a compelling choice for developers who value control and a highly personalized coding environment.
Vim and Emacs have passionate followings, and the "Vim vs. Emacs" debate is legendary in the developer community. Ultimately, choosing between them boils down to personal preference and your preferred workflow.
Features:
- Customizable interfaces and workflows
- Available for most operating systems
- Powerful features beyond coding (email, games!)
- Active plugin ecosystem
Drawbacks:
- Extremely steep learning curve
- Overwhelming interface
Pricing:
- Free
7. Notepad++

For Windows users who prioritize simplicity and speed, Notepad++ is a familiar tool. This free, open-source editor is popular for quick edits, basic scripting, and working with plain text files.
Notepad++ might not have all the bells and whistles of other editors on this list, but that's precisely its charm. It's a tool that stays out of your way and lets you focus on the code.
It highlights syntax for various programming languages, making your code easier to read and understand. Basic tools help you write code faster with fewer typos, and the macro recording capabilities allow you to automate repetitive tasks.
If you're a beginner or someone who values a no-nonsense approach to coding, Notepad++ is a great option to write and edit code. However, you should look elsewhere for complex projects requiring advanced features like debugging or extensive language support.
Features:
- Free and lightweight
- Syntax highlighting for various languages (Windows only)
- Suitable for basic text editing and simple scripting
Drawbacks:
- Limited features compared to other editors
- Not ideal for complex code
Pricing:
- Free
8. Brackets

Brackets is an open-source code editor from Adobe with a clean interface designed to streamline front-end development workflows.
One of Brackets' standout features is its live preview functionality. You can instantly see your changes reflected in a web browser as you code, allowing for a real-time feedback loop. This feature eliminates the need to constantly switch between your code editor and a separate browser window.
Additionally, Brackets offers preprocessor support for languages like Less and Sass, which are commonly used for styling web pages.
Features:
- Open-source code editor
- Built for web development with HTML, CSS, and JavaScript
- Live preview for code changes
Drawbacks:
- Limited language support compared to other code editors
- Project closed in 2021
Pricing:
- Free, but no further development
9. GitHub Codespaces

GitHub Codespaces is a cloud-based development environment. With Codespaces, you can set up a development environment directly within your GitHub repository. This means your preferred editor, extensions, and pre-configured settings are all readily available, eliminating the need for local setup on your machine.
Codespaces is particularly beneficial for working on collaborative projects, as everyone on the team can access the same development environment, similar to project management tools.
However, it's important to remember that cloud-based solutions rely on a stable internet connection. If you experience frequent connectivity issues, there might be better choices than Codespaces.
Features:
- Browser-based code editor with pre-configured tools
- Works on most devices with web functionality
- Easy collaboration with team members
- Integrates with GitHub for version control
Drawbacks:
- Limited customization options
- Requires stable internet connection
Pricing:
- Free tier with limited hours, paid plans available
10. Apache NetBeans

Apache NetBeans is a familiar companion for Java developers. This free and open-source integrated development environment offers a comprehensive suite of tools tailored for Java development.
NetBeans provides a robust code completion feature, a built-in debugger, and refactoring tools. It also includes a visual development environment for building graphical user interfaces (GUIs) for Java applications.
While not as widely used as some other options on this list, NetBeans remains a solid choice for Java developers seeking a feature-rich and free IDE. However, it's important to note that NetBeans can be more resource-intensive on your operating system compared to some lightweight code editors.
Features:
- Free and open-source code editor
- Good for Java development with specific features
- Can be used on Windows, Mac, and Linux
- Strong community and plugin support
Drawbacks:
- Can be slow and resource-intensive
- Large IDE footprint
Pricing:
- Free
Simplify app development with the Text Platform's Developer Console

While a code editor empowers you to write beautiful code, building exceptional communication features in your application can feel like a whole new challenge. The Text Platform simplifies that process.
Why choose the Text Platform?
Powerful APIs and SDKs
Build robust chat functionalities, generate insightful reports, and configure settings with our user-friendly APIs and SDKs. Our developer-friendly API integrates with your existing code, ensuring a smooth workflow.
Monetize your development
Showcase your talent and generate passive income by publishing your communication-focused apps on the Text Marketplace. Reach a vast existing customer base and get rewarded for your ingenuity.
Seamless workflow integration
Our intuitive Developer Console integrates with your favorite tools, such as GitHub, Vercel, and Netlify.
By leveraging the Text Platform's comprehensive toolkit, you can streamline communication integration, craft unique user experiences, and unlock new revenue streams.